Overview
Vegan diets are more popular with the innovation in the plant-based industry and raising awareness of issues around animal agriculture.
Hundreds of Youtube and Instagram posts unravel vegan recipes and products.
Besides, more people have shown concern about saving the environment, and the foremost viable step is reducing meat consumption.
But how can one change a habit without making a big commitment? Where can they get resources about being vegan?
This case study ultimate goal is to picture the creative process, how I went through while strategically designing a Food Monster App which is designed primarily for vegans who naturally want to learn more about adequate nutrition, cooking, discover vegans and allergy-friendly recipes or homemade products (which are always unstated in lots of food) and help in progressively improving nutritious diet.
This mobile app instantly gives access to vegan, meatless and dairy-free recipes that reasonably satisfies all the taste buds.
Objectives
I had seven main motives for this case study:
- Continue to support the vegan businesses and grow their brands.
- Keep market-goers and businesses connected to the thriving community.
- Facilitate the better user experience for One Green Planet’s Food Monster iOS App.
- Take full ownership of the various roles involved in designing a product, such as: User Researcher, User Experience Designer, Product Designer.
- Improved the user experience of One Green Planet website, help Vegans to find the information regarding vegan recipes and other products.
- Explore any design changes for greater user interaction and experience.
- Identify areas of opportunity for future content creation.
Survey and Understand Painpoints
As reported in 2018, 70% of the world population is typically reducing meat consumption. The shift toward plant-based meals is being driven by millennials, who are most likely to consider the food source, bodily welfare, and environmental impacts when making food consumption decisions.
I, then began my case study with a brand analysis of Vegans and Plant-based eaters, learning about its competitors and customer demographics along the way.
I created a survey using google forms to collect quantitative information on our target audience that is, Vegans and Plant-based eaters and distributed this survey via multiple methods to maximize our reach,
- Vegan Facebook Groups
- Vegan Blogs
- Our nearby networks



I began to understand what types of people are likely to be into Vegans and Plant-based food and what their primary motivations are:
Key Findings
- The impacts of the meat industry on the environment
- Concerned about issues like food waste, capitalism, and overconsumption
- Ethical and animal cruelty reasons
- Physical health and well-being
- 18-35 year old common age bracket
- 85%+ female
Painpoints
- Time spent researching and preparing vegan meals
- Cooking vegan foods
- Living with a partner who was not vegan
- Dining out with friends
- Eating out can be a hastle
- Getting nutrition right can be difficult
- The cost of premium vegan products
- Social aspects, some people reported a stigma against veganism
- People don’t enjoy investing too much time in complicated recipes
- Participants handle food/recipe apps for various reasons, but that isn’t an essential part to maintain a plant-based diet
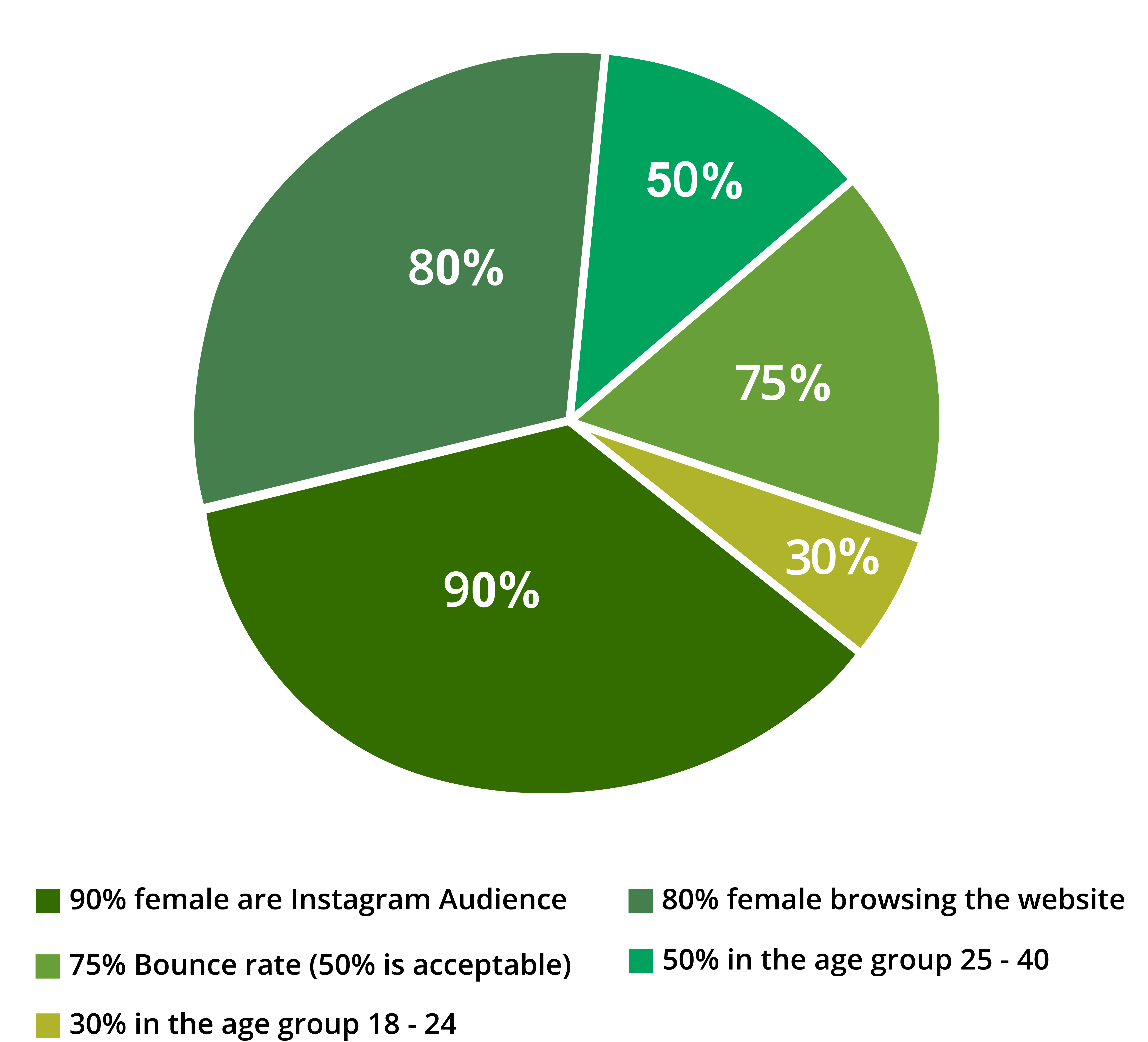
Google and Instagram Analytics
My research indicated that 90% of the people that were using Instagram were female in the age group 25 - 40, mostly based in US and India.

Problem Statement
A lot of people get stressed out and frustrated about whether some foods/drinks are suitable for their vegan diets or not. The worst outcome eating or drinking a product that they later find out is NOT vegan.
Later on in my research, I found out that accommodating to allergies or strict diet requirements was just as important as determining whether a product was vegan or not.
How can one provide plant-based recipes, search for information about the vegans, and come up with a stress-free transition plan?
Solution statement
For people shifting to a plant-based diet and looking for a realistic transition plan, the ideal foodmonster app will create a holistic space that combines easy recipes, nutrition facts, and guides for a vegan lifestyle.
It will provide a robust database to reduce the user’s effort to finding recipes, have a reliable calorie tracking feature and make cooking choices easy by showcasing the greatest and most popular recipes, handpicked by One Green Planet’s editorial team for every single food holiday, food type and theme.
The Spectrum of Plant-Based Eating
I created a visual representation of diet types from omnivores (meat-eating) to Vegans (plants only).

Interviews
To understand the shift towards the plant-based meal and to discover the pain points for vegans while using the food monster mobile app,
I examined around 10 individuals to get a deeper understanding of the pain points in the age groups between 18–35 years, either have changed to a vegan diet in the last six months or are considering adopting a meat-free lifestyle.
The Vegans that I spoke to were very generous with their time and gave me a valuable insight into their lifestyle.
I wanted to capture how vegans with varying diets use and interact with the app, so I was fairly broad when choosing people to interview to understand about their diet or a lifestyle.
- Why they chose to go vegan?
- What challenges did they face when they first went vegan?
- Where do they go for information about veganism?
- What ongoing challenges do they experience in maintaining their vegan lifestyle?
- To find a product that they are 110% sure it’s vegan friendly.
- To educate themselves for certain ingredients that contain animal products so that they are aware for what they can put in for when they decide to cook or to look out for in restaurants.
- People are trying to educate themselves instantly on what’s vegan and what isn’t, and to educate the rest of the vegan community together.
Ethical Reasons
Many people reported observing a vegan documentary or learning about the cruelty in the animal industry as the reason they went vegan.
Personal Health
The other main group was people who transitioned to veganism in the hopes of improving their own personal health. This group sometimes started off as Flexitarians before going fully vegetarian or vegan.
Another group needs a way to quickly determine whether or not certain products are vegan-friendly as without manually researching products (which can be very time-consuming and stressful), it can lead to vegans consuming goods that have animal products in them, leaving them quite frustrated or even distressed.
“I think it would be a lot easier if more companies start putting label ‘suitable for vegans’.”
“I would like to know how much time I spend cooking meals because it forces a reflection on what I feel about cooking. I’d like to understand food/health ratio and also more information on issues related to affordable veganism.”
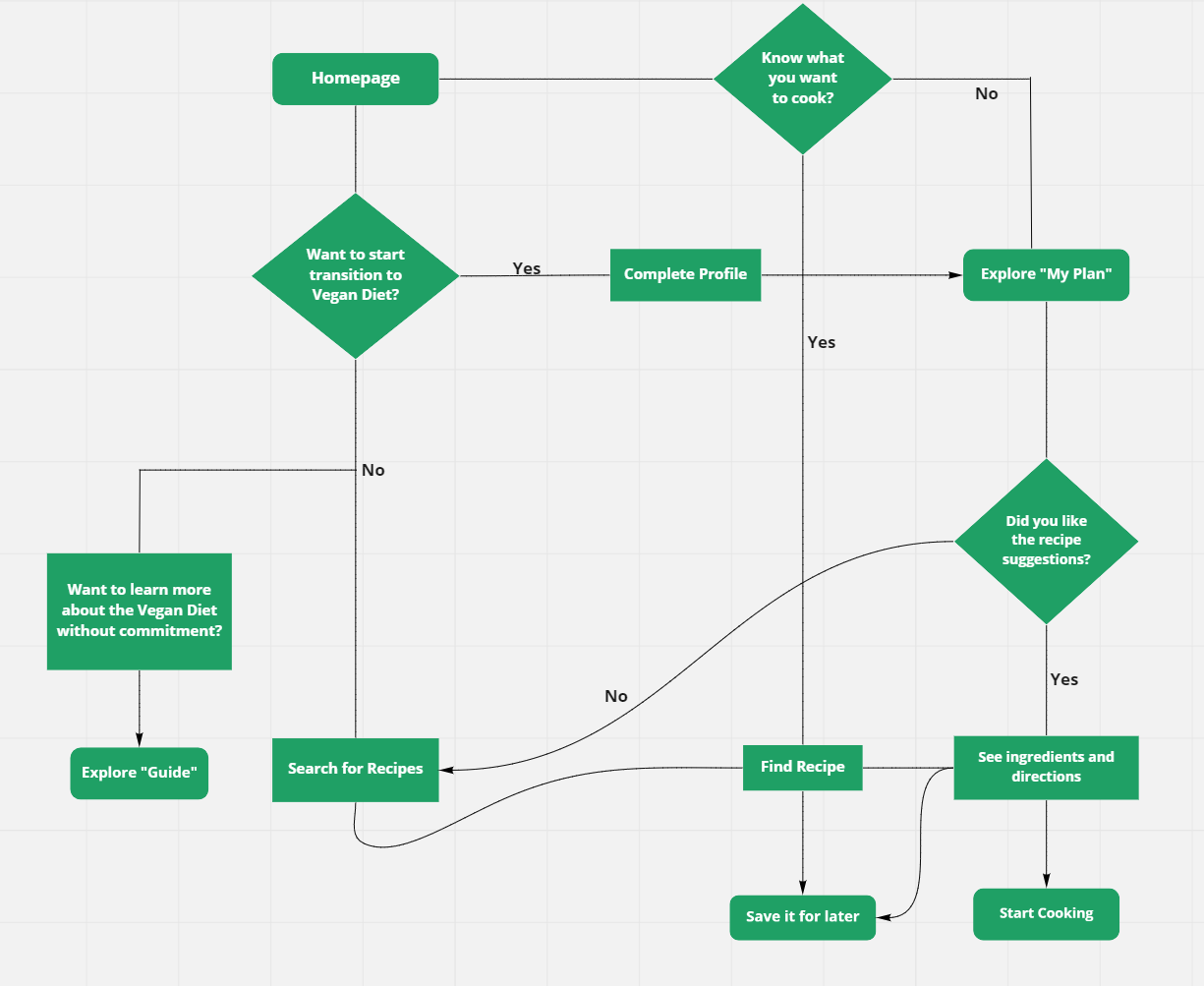
User Journey Map
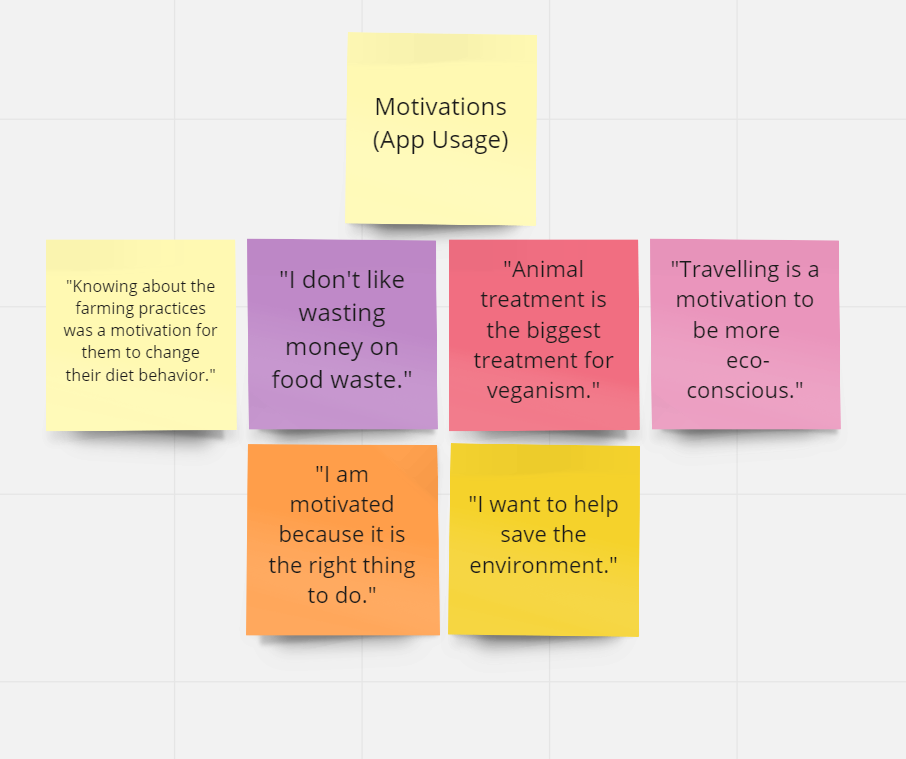
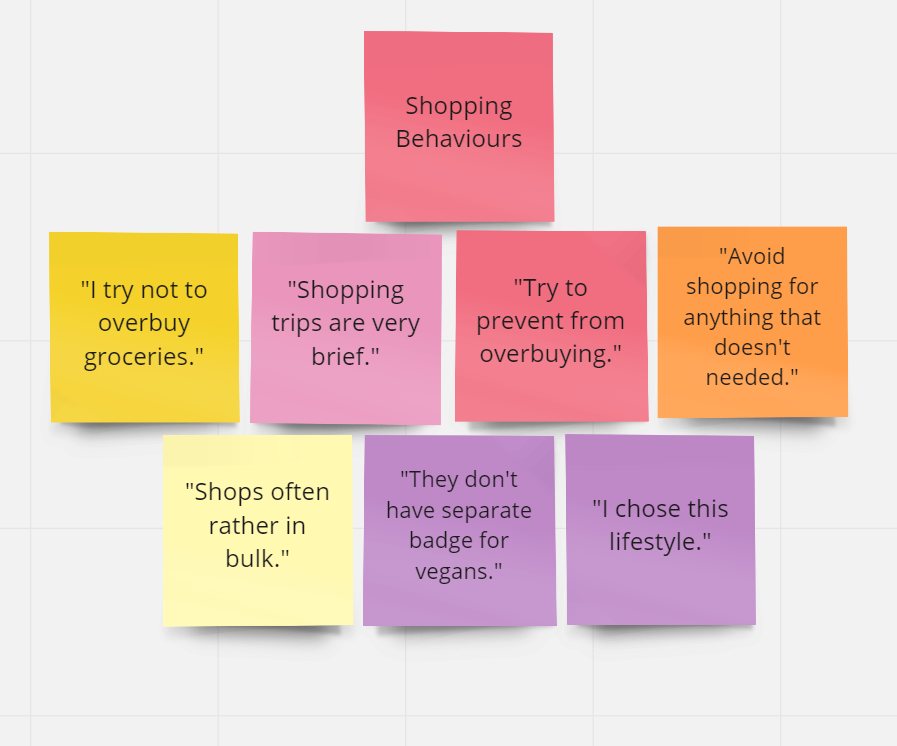
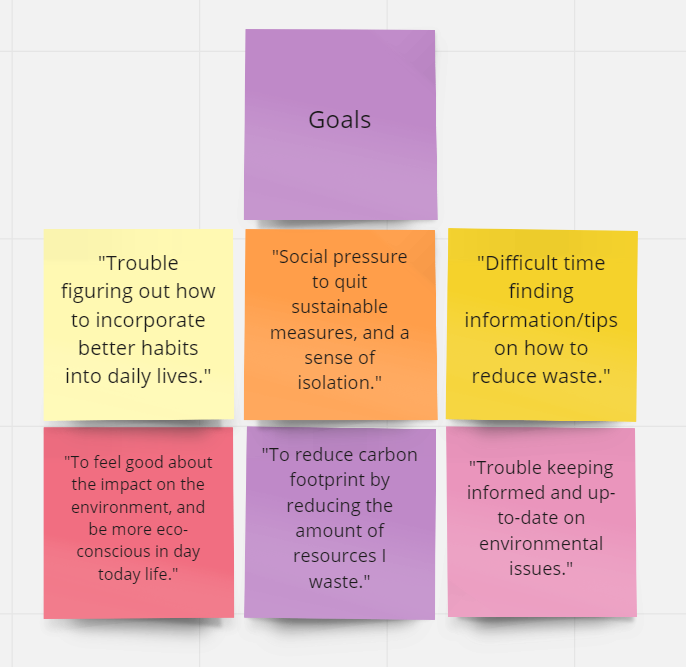
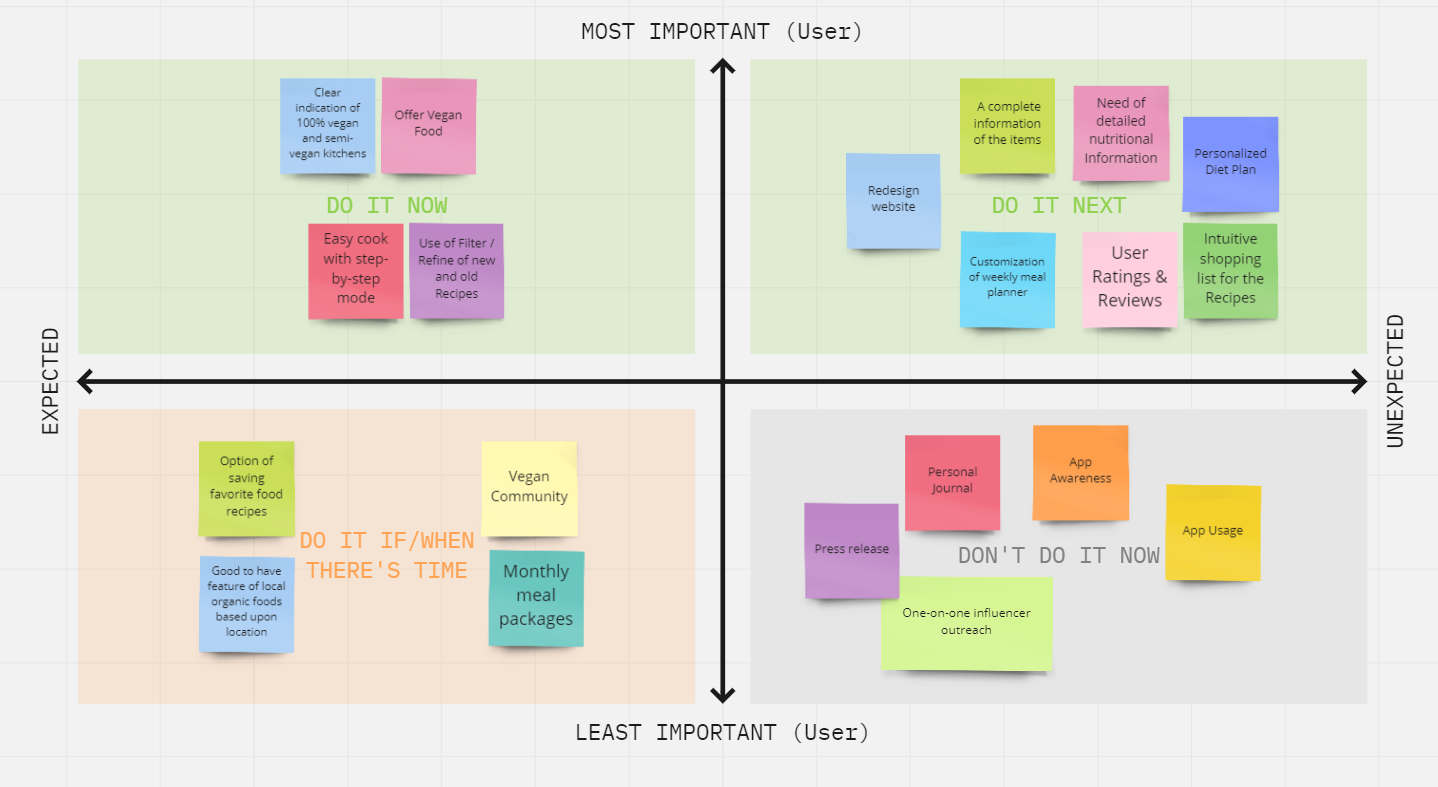
Affinity Map
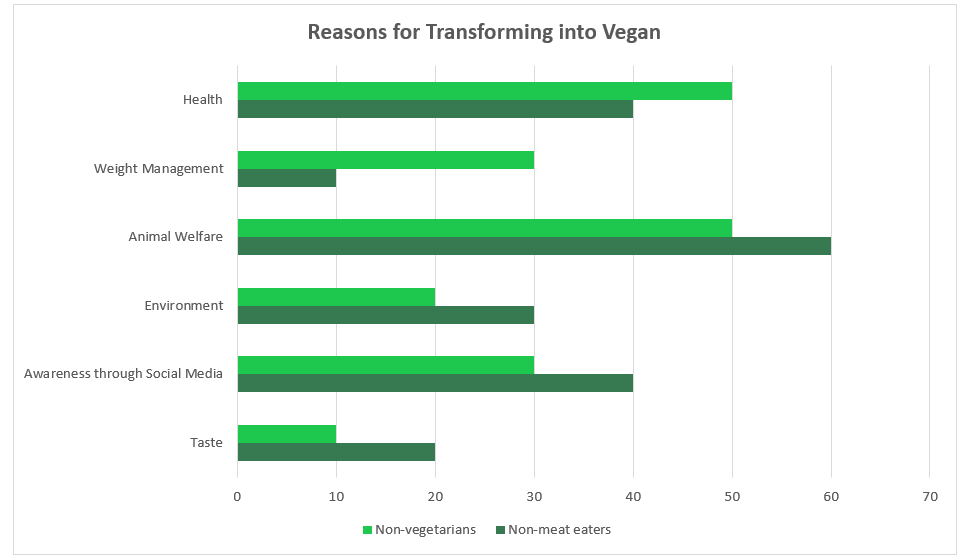
A small yet vocal section of the population turns towards vegan diet and lifestyle in the largest milk producing country in the world. The major reason for this change is rising awarness towards animal welfare. Health, Weight Management and Environmental concerns are also the big motivators.
Another tool I utilized was 2x2 matrices. They help designers better understand the relationships between two things on a spectrum. I used it in my research findings with the competitor analysis and user interviews to map issues important to vegan customers versus expectations. I grouped the features based on most important user and expectations. And, it also helped me to prioritize which issues to tackle first.
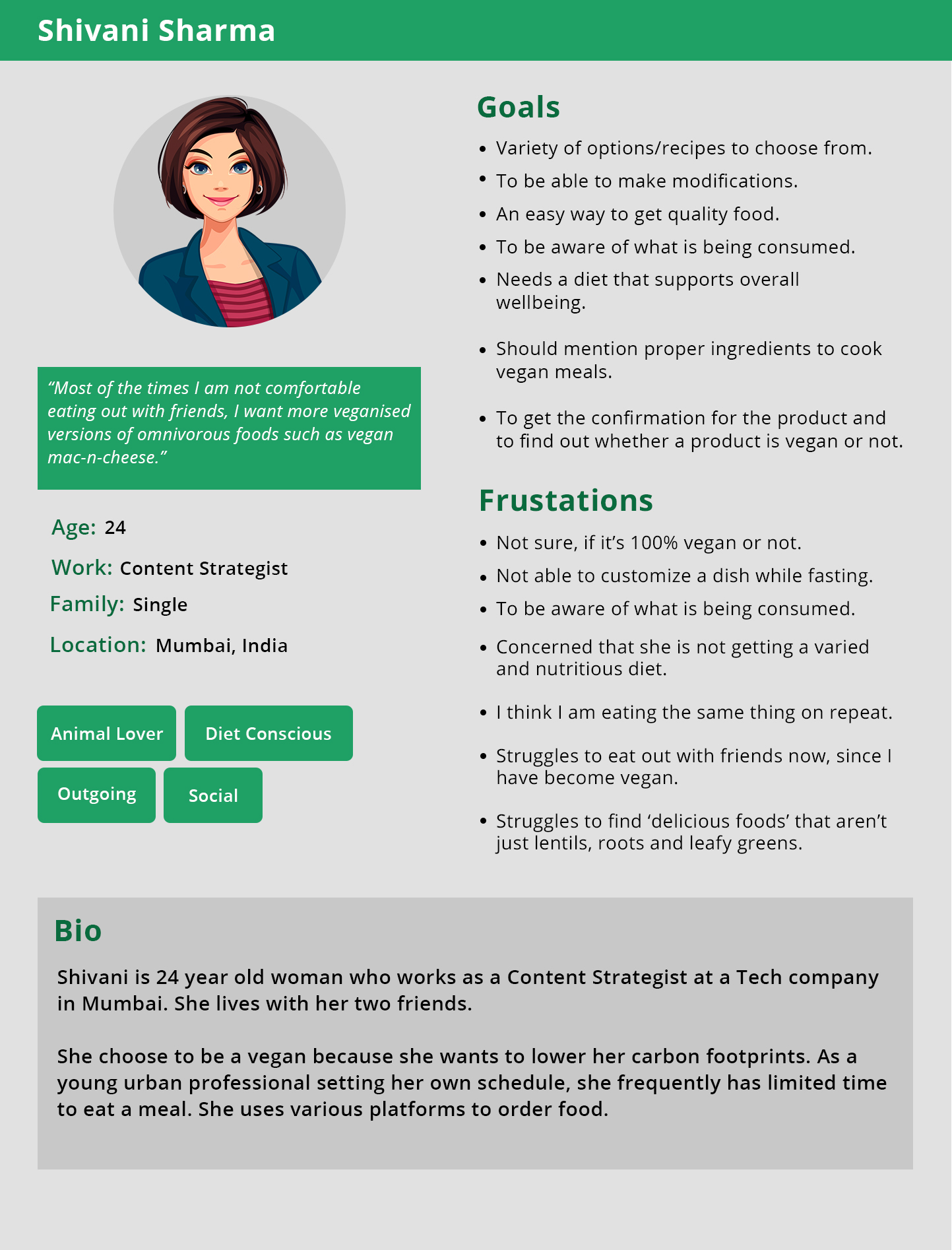
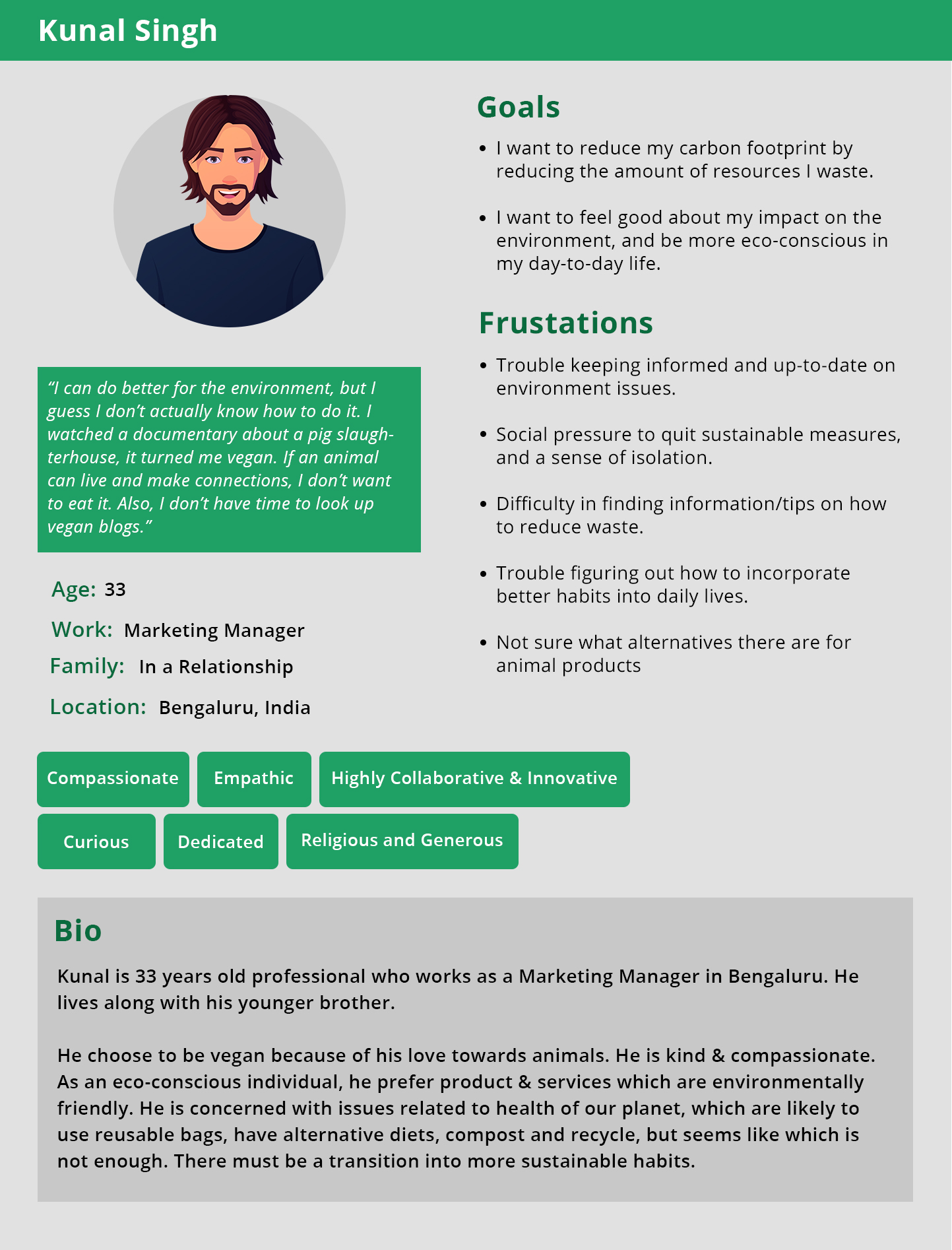
User Personas
I created a user persona based on vegan recipes and meal plans, and to get a clearer picture to target user and visualize various aspects of their behavior and motivations. This persona was roughly based on the users interviewed during the usability testing. And Ofcourse, there could be other personas aside from these two.
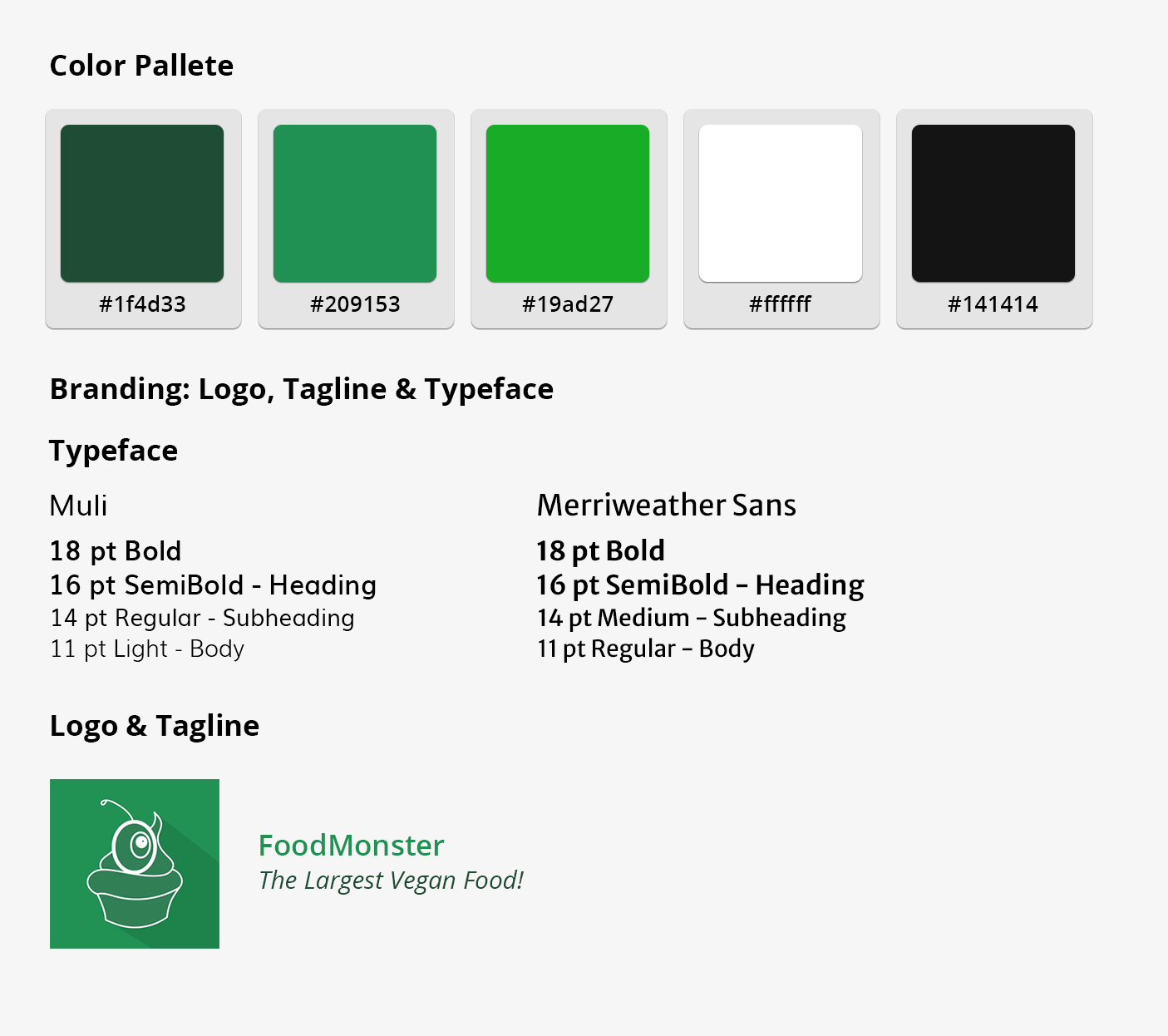
Food Monster Design System
Created a design system for using elements in various screens, and maintained design hierarchy in the entire app with consistency.
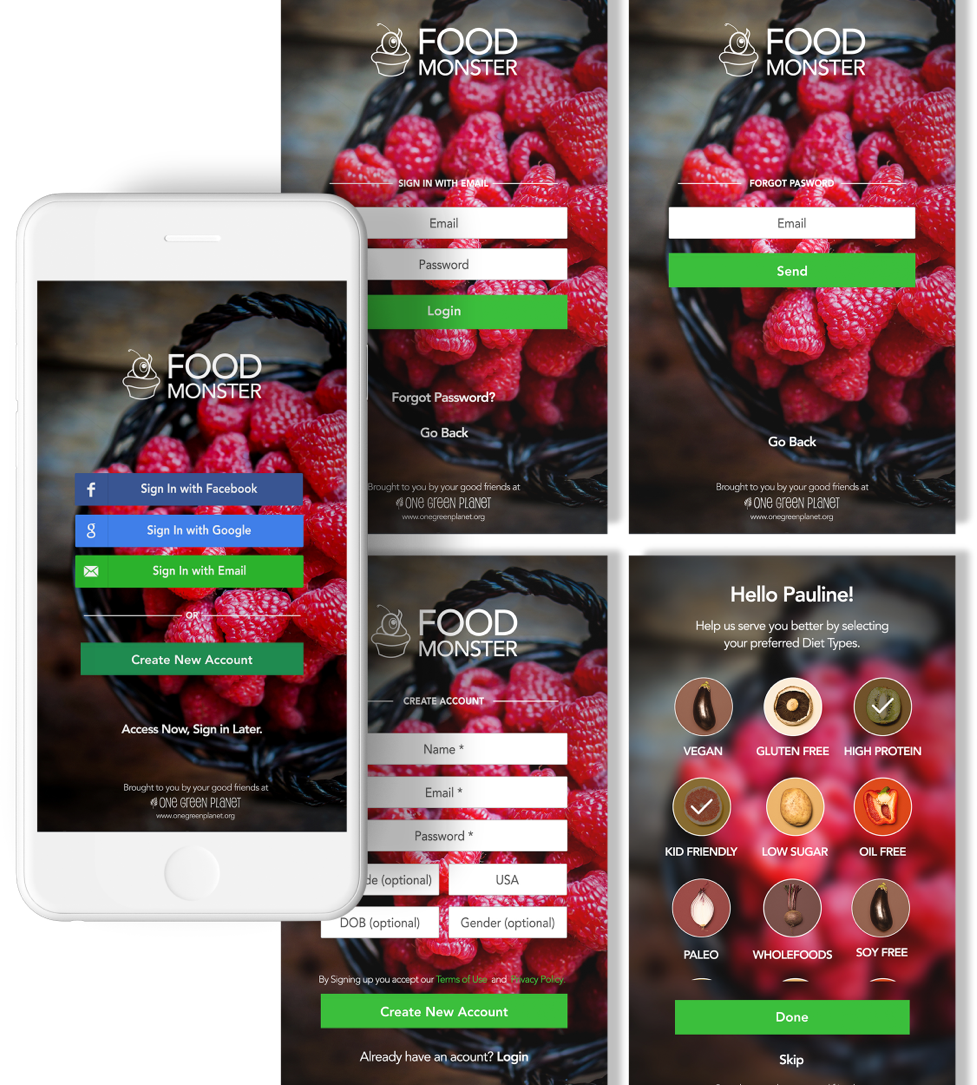
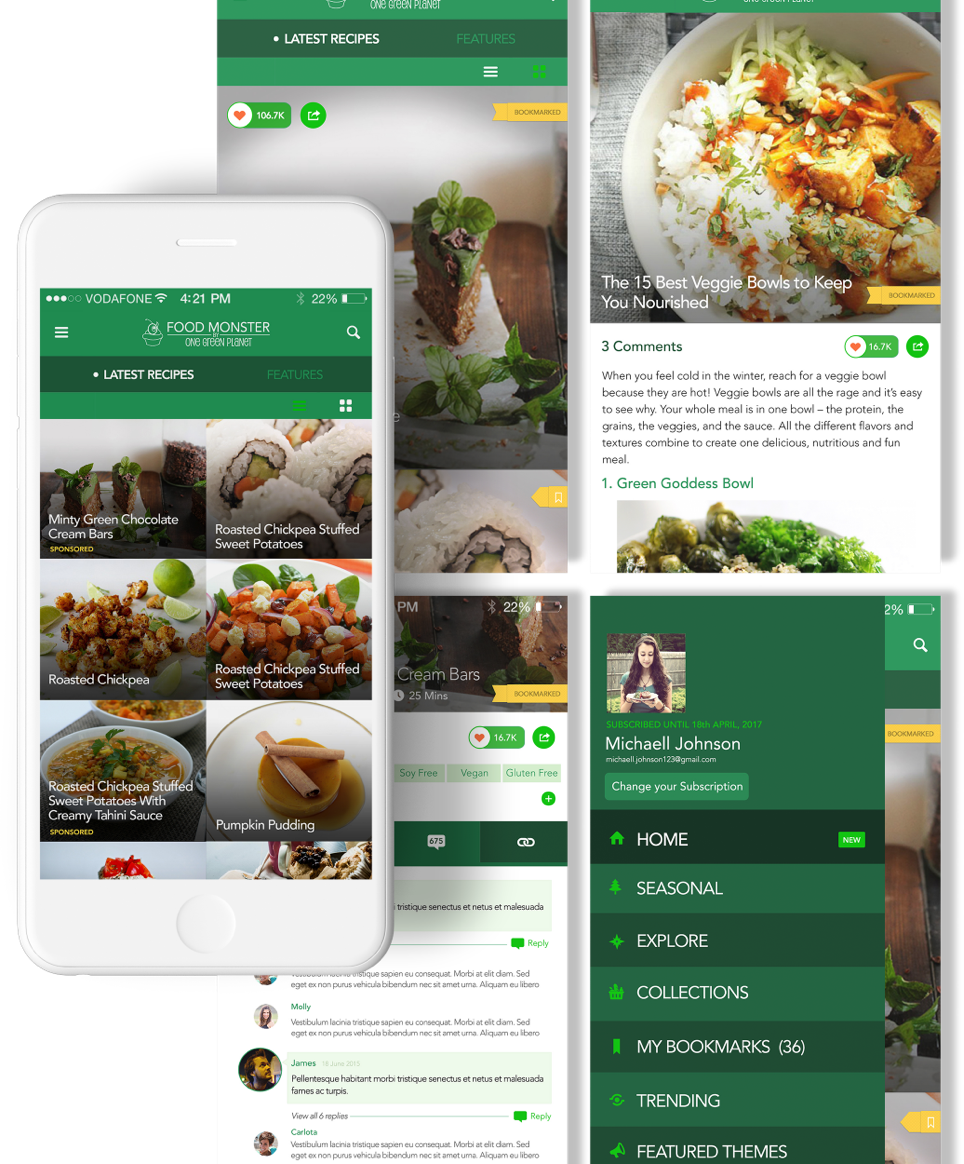
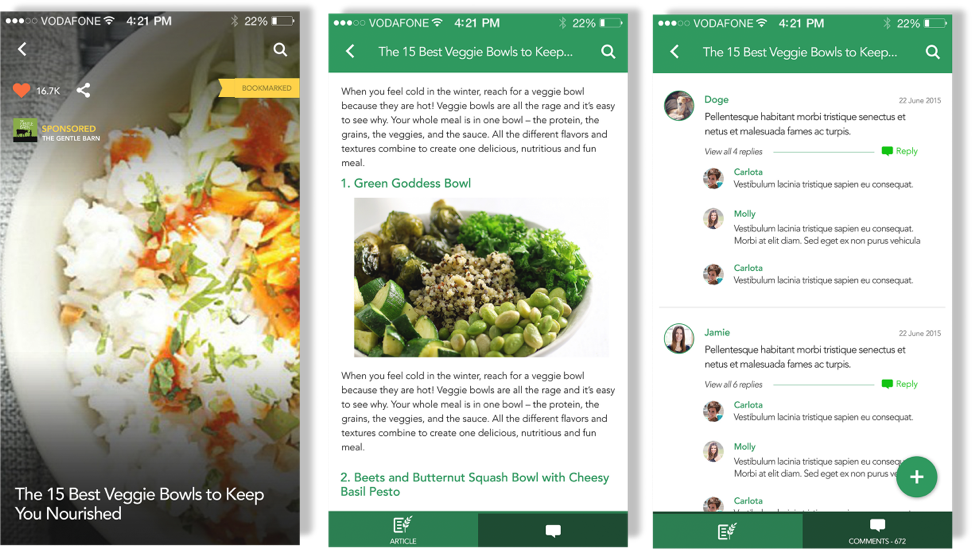
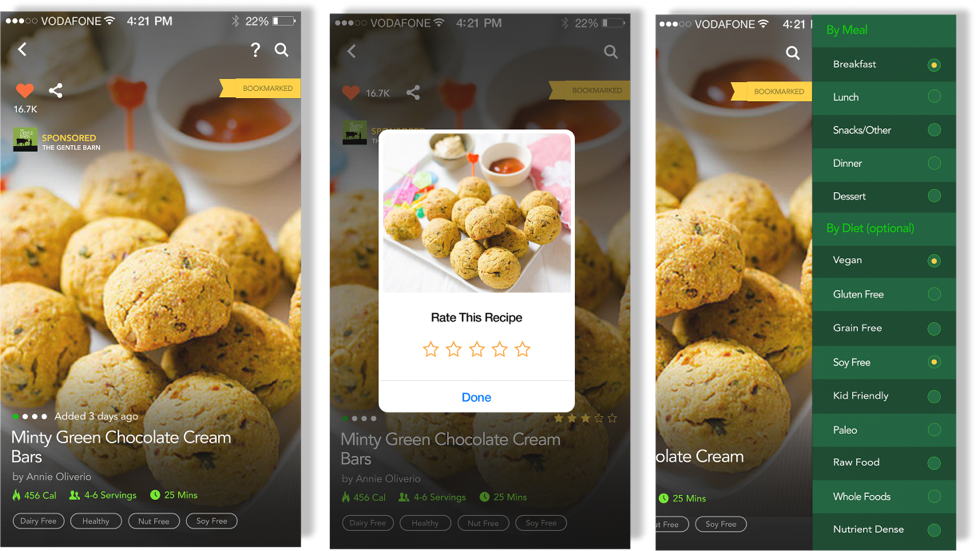
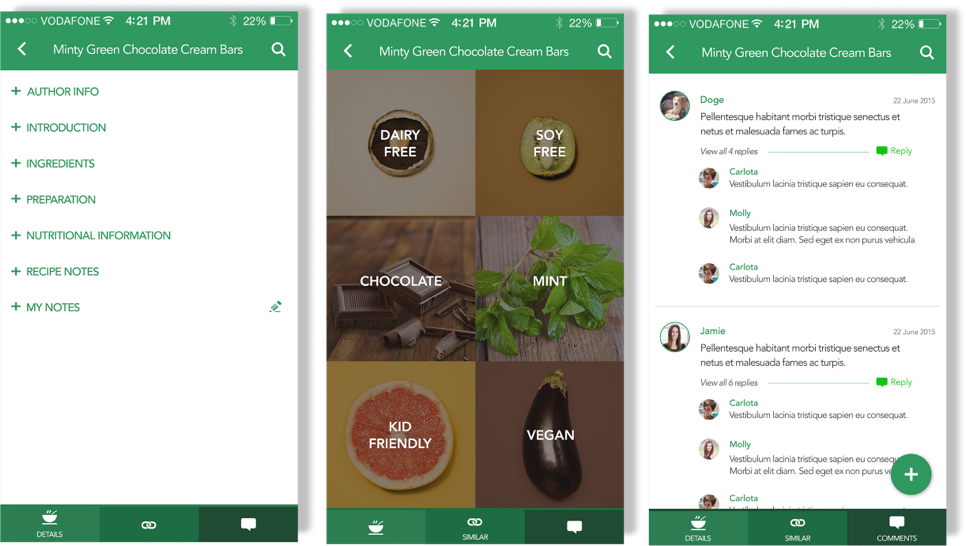
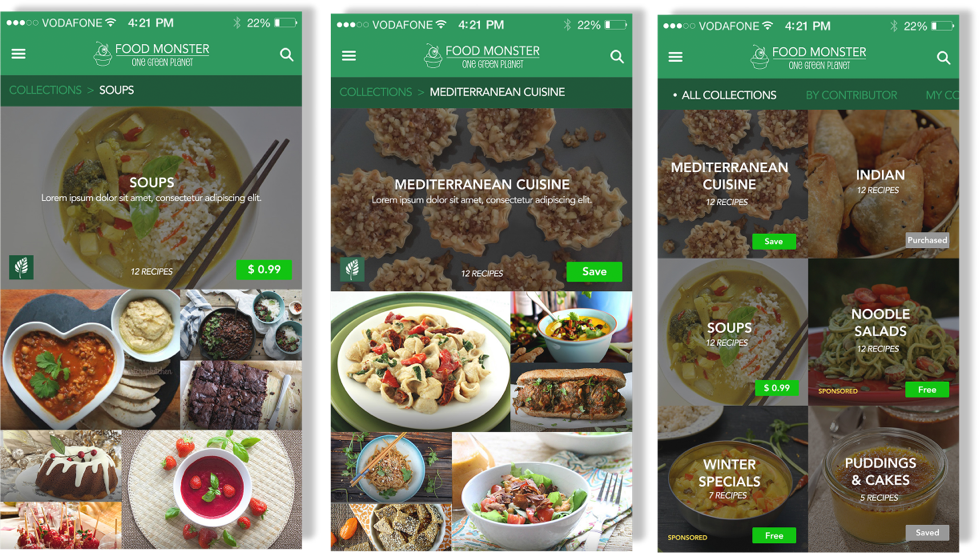
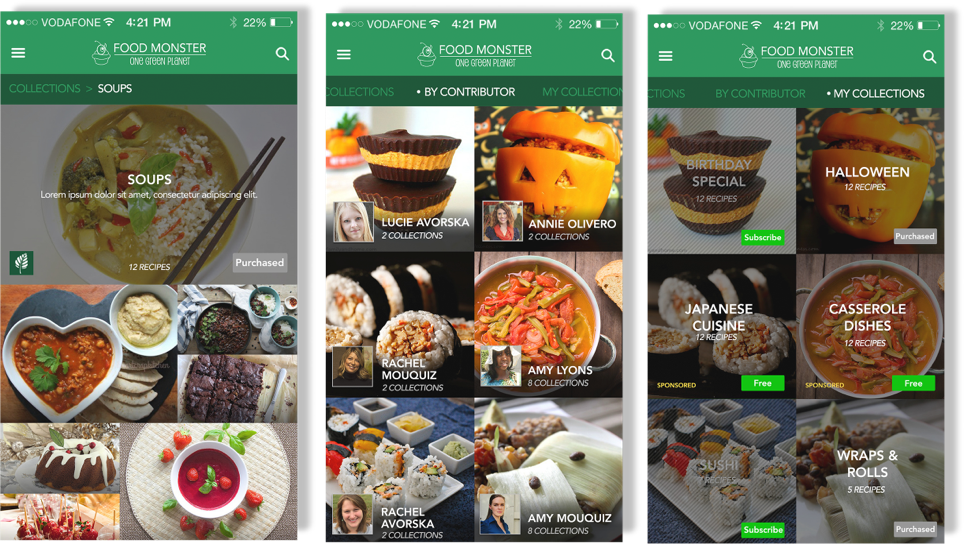
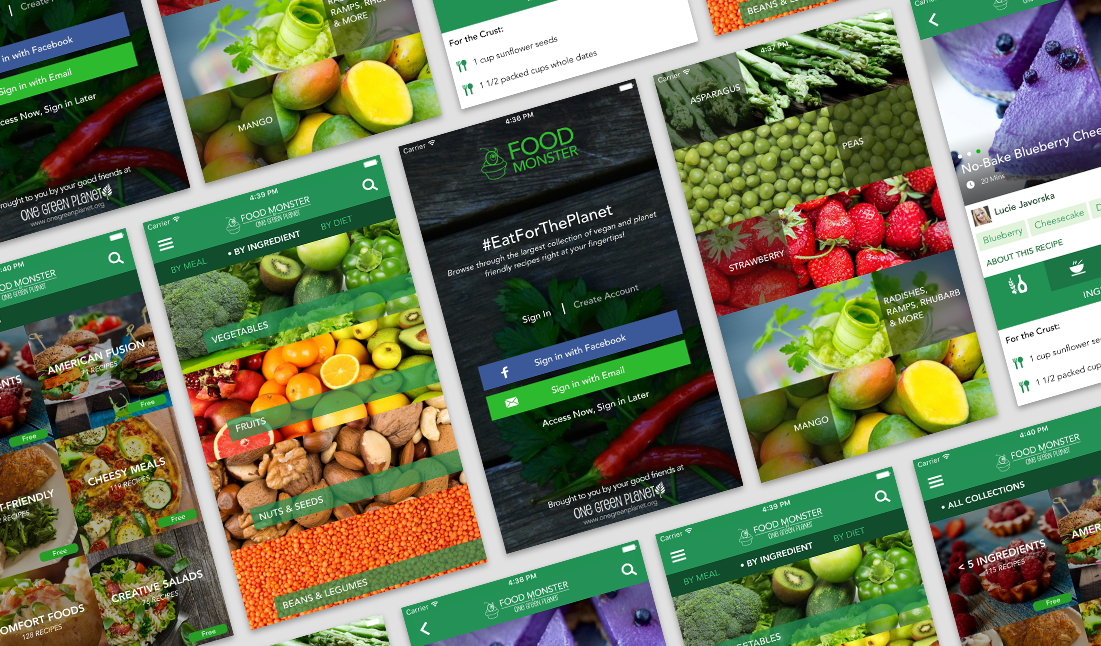
High Fidelity Wireframes
Food Monster is a rich and hearty app that is packed with thousands of vegan recipes to win over anyone. I mapped out core screens and explored divergent thinking of the core screens and functionalities, focusing on the transition plan created for the user, but the ease of navigation to search for other recipes — not necessarily plant-based.



Features
Initially, I listed out the needs for each page and the elements needed to accomplish the main goals — review the transition plan and search recipes.
The different versions considered information architecture, UI and navigation, and to test the content, interaction, and design of each element on the screen.
I conducted an exercise where people explained the purpose of functional elements. The feedback was critical to determine whether foodmonster app was intuitive and easy to use.
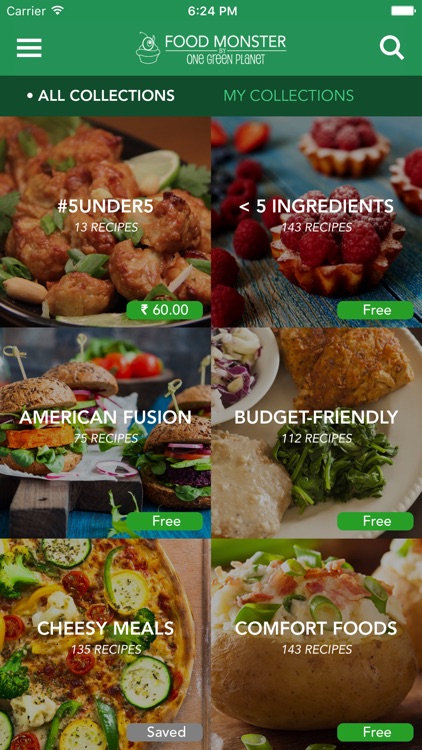
Find or Customize your favourite dishes!
Are you allergic to some ingredients? Are you fasting?
For anybody with such food restrictions can customize their favourite dish as per the need.

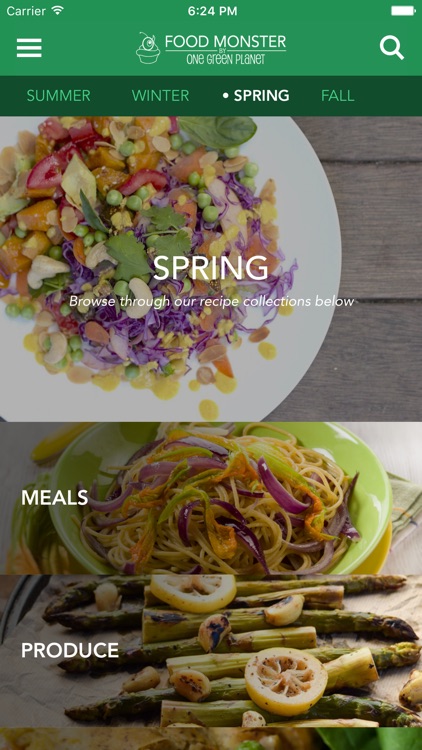
Seasonal recipes
People can browse through seasonal recipes collections.
Know what you are consuming
Are you health conscious?
No more in the dark, look into all the ingredients, the nutrition and count the calories.
Know your food before you eat it!


Explore recipes by meal, by ingredients and by diet
People can browse recipes by diet, cuisine, meal type, occasion, ingredient, special themes, season, and cooking method.
Your personal food journal
Are you a foodie? Do you love to cook?
Write your foodstory here.
Share your recipes, become a food blogger and share your reviews so that we can serve you better.




Monthly Meal Subscription
Do you have a tight schedule?
Subscribe to a non-repititive menu based on your taste and preferences.
Schedule it, customize it and have it!

Reflections on my work here
I was both excited and nervous about this project — excited because I was doing something I love and nervous because I knew this was going to be a lot of work.
Despite my fear and nervousness, I knew this was the perfect opportunity for me to hone my design skills by making my way through the messy design process.
Working on these projects frequently reminds me of the adage:
“People ignore design that ignores people” — Frank Chimero
With the usability testing I conducted, I noticed the pros and cons of my app and how I can amplify the pros and ultimately turn the con’s into the pros.
Overall, I had the following impressions by all users,
- The satisfaction of easily searching for the recipe without creating an account.
- This, leading to not having much of a desire to actually create a social media account, as the users felt that it was unnecessary, and a waste of time.
- A strong emphasis on accommodating to people with allergies.
Things I learned from this project,
- Client Management - Our client was not very clear about what they wanted us to deliver at the very start of the sprint. This taught me a valuable lesson in using that first meeting to really understand what their goals are.
- Scope - In the first week we cast our research net very wide, while we got a very good understanding of the customer base, many of our proposed solutions were not viable within a 2-week timeframe
- Platform - In our research we identified that a large portion of users would access the website from their phone, if we had more time we would have designed a responsive mobile version of the page too.
- Design System - Our prototyping process was slowed down by a lack of cohesive design system. In the future I would implements a design system so components would not have to be created at each iteration.